美化说明:
每个人的审美观念不一样,所以请先参考本站或测试在用。
主题美化、小工具可能会有一定程度使网站加载缓慢、CSS全局污染等等一系列的问题,请一定要测试后在进行美化。
主题美化可能会对主题文件进行修改,更新时请及时备份主题美化的文件,或者收藏本站,以免一些主题页面或美化效果丢失。
说明:(重要)
一些老教程随机顺序,新教程排在最前面,越往后越早。
↓↓↓↓↓↓↓↓↓↓不会添加代码的看下面↓↓↓↓↓↓↓↓↓
(最新版)CSS代码添加到后台子比主题设置—>自定义代码—>自定义CSS样式
(最新版)JS即javascript代码添加到后台子比主题设置—>自定义代码—>自定义javascript代码
(最新版)没有特殊说明的小工具,自定义HTML小工具添加网站后台—>外观–>小工具–>点击【自定义HTML】选择放置的位置—>把代码复制进去,保存即可。
↑↑↑↑↑↑↑↑↑↑↑不会添加代码的看上面↑↑↑↑↑↑↑↑↑↑
其他添加方式的,我会在教程里告知,若只需添加CSS+JS的教程,我可能不重复告知了,请注意看上面的方法。
有些美化教程本站已经发布的,本文章将不再进行编写教程,直接跳转到文章页面。
$('body').before('<div id="fps" style="z-index:10000;position:fixed;top:3;left:3;font-weight:bold;"></div>');
var showFPS = (function(){
var requestAnimationFrame =
window.requestAnimationFrame ||
window.webkitRequestAnimationFrame ||
window.mozRequestAnimationFrame ||
window.oRequestAnimationFrame ||
window.msRequestAnimationFrame ||
function(callback) {
window.setTimeout(callback, 1000/60);
};
var e,pe,pid,fps,last,offset,step,appendFps;
fps = 0;
last = Date.now();
step = function(){
offset = Date.now() - last;
fps += 1;
if( offset >= 1000 ){
last += offset;
appendFps(fps);
fps = 0;
}
requestAnimationFrame( step );
};
appendFps = function(fps){
console.log(fps+'FPS');
$('#fps').html(fps+'FPS');
};
step();
})();使用方法
复制 CSS 代码到后台子比主题设置—》自定义 CSS 样式—》将 CSS 代码粘贴框里
自定义css代码
.article-tags{margin-bottom: 10px}.article-tags a{padding: 4px 10px;background-color: #19B5FE;color: white;font-size: 12px;line-height: 16px;font-weight: 400;margin: 0 5px 5px 0;border-radius: 2px;display: inline-block}.article-tags a:nth-child(5n){background-color: #4A4A4A;color: #FFF}.article-tags a:nth-child(5n+1){background-color: #ff5e5c;color: #FFF}.article-tags a:nth-child(5n+2){background-color: #ffbb50;color: #FFF}.article-tags a:nth-child(5n+3){background-color: #1ac756;color: #FFF}.article-tags a:nth-child(5n+4){background-color: #19B5FE;color: #FFF}.article-tags a:hover{background-color: #1B1B1B;color: #FFF}使用方法:
一般主题都会自带 自定义代码 这样主题设置的,只需在主题设置自定义 CSS 代码里面添加美化的 css 代码就即可美化啦!
如果主题没有 自定义代码 那么在 WordPress 主题目录文件里找 style.css 文件或者在 WordPress 后台里找“外观—>自定义—>额外 CSS”里面美化的 css 代码就即可美!
彩色滚动条css代码
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}
css代码
.navbar-brand{position:relative;overflow:hidden;margin: 0px 0 0 0px;}.navbar-brand:before{content:""; position: absolute; left: -665px; top: -460px; width: 200px; height: 15px; background-color: rgba(255,255,255,.5); -webkit-transform: rotate(-45deg); -moz-transform: rotate(-45deg); -ms-transform: rotate(-45deg); -o-transform: rotate(-45deg); transform: rotate(-45deg); -webkit-animation: searchLights 6s ease-in 0s infinite; -o-animation: searchLights 6s ease-in 0s infinite; animation: searchLights 6s ease-in 0s infinite;}@-moz-keyframes searchLights{50%{left: -100px; top: 0;} 65%{left: 120px; top: 100px;}}@keyframes searchLights{40%{left: -100px; top: 0;} 60%{left: 120px; top: 100px;} 80%{left: -100px; top: 0px;}}
css代码
ul.nav {font-weight: 700;}
添加到自定义css代码
.avatar{border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}@keyframes light{0%{box-shadow: 0 0 4px #f00;} 25%{box-shadow: 0 0 16px #0f0;} 50%{box-shadow: 0 0 4px #00f;} 75%{box-shadow: 0 0 16px #0f0;} 100%{box-shadow: 0 0 4px #f00;}}添加到自定义css类
@media screen and (min-width: 980px){.tab-content .posts-item:not(article){transition: all 0.3s;}.tab-content .posts-item:not(article):hover{transform: translateY(-10px); box-shadow: 0 8px 10px rgba(255, 112, 173, 0.35);}}
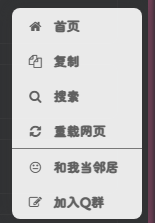
我们在网页中很多都有右键菜单的功能,一般点击右键显示的是浏览器默认的菜单选项,那么我们直接通过css+js实现html的右键菜单!
效果图

HTML代码:
代码中的一些文案跟链接需要你们自行修改,代码可以放到后台的自定义HTML代码中。
<script src="https://cdn.jsdelivr.net/npm/sweetalert2@8"></script><style type="text/css">a{text-decoration:none}div.usercm{background-repeat:no-repeat;background-position:center center;background-size:cover;background-color:#fff;font-size:13px!important;width:130px;-moz-box-shadow:1px 1px 3px rgba(0,0,0,.3);box-shadow:0px 0px 15px#333;position:absolute;display:none;z-index:10000;opacity:0.9;border-radius:8px}div.usercm ul{list-style-type:none;list-style-position:outside;margin:0px;padding:0px;display:block}div.usercm ul li{margin:0px;padding:0px;line-height:35px}div.usercm ul li a{color:#666;padding:0 15px;display:block}div.usercm ul li a:hover{color:#fff;background:rgba(170,222,18,0.88)}div.usercm ul li a i{margin-right:10px}a.disabled{color:#c8c8c8!important;cursor:not-allowed}a.disabled:hover{background-color:rgba(255,11,11,0)!important}div.usercm{background:#fff!important}</style><div class="usercm"style="left: 199px; top: 5px; display: none;"><ul><li><a href="https://ko.ko80.cn"><i class="fa fa-home fa-fw"></i><span>首页</span></a></li><li><a href="javascript:void(0);"onclick="getSelect();"><i class="fa fa-copy fa-fw"></i><span>复制</span></a></li><li><a href="javascript:void(0);"onclick="baiduSearch();"><i class="fa fa-search fa-fw"></i><span>搜索</span></a></li><li style="border-bottom:1px solid gray"><a href="javascript:window.location.reload();"><i class="fa fa-refresh fa-fw"></i><span>重载网页</span></a></li><li><a href="https://qm.qq.com/cgi-bin/qm/qr?k=q4tb5Ow8iuHxHb0xsnT-wKG0sEF9rArl&noverify=0&personal_qrcode_source=4
"><i class="fa fa-meh-o fa-fw"></i><span>和我当邻居</span></a></li><li><a href="https://jq.qq.com/?_wv=1027&k=0hEhRKCC
"><i class="fa fa-pencil-square-o fa-fw"></i><span>加入Q群</span></a></li></ul></div><script type="text/javascript">(function(a){a.extend({mouseMoveShow:function(b){var d=0,c=0,h=0,k=0,e=0,f=0;a(window).mousemove(function(g){d=a(window).width();c=a(window).height();h=g.clientX;k=g.clientY;e=g.pageX;f=g.pageY;h+a(b).width()>=d&&(e=e-a(b).width()-5);k+a(b).height()>=c&&(f=f-a(b).height()-5);a("html").on({contextmenu:function(c){3==c.which&&a(b).css({left:e,top:f}).show()},click:function(){a(b).hide()}})})},disabledContextMenu:function(){window.oncontextmenu=function(){return!1}}})})(jQuery);function getSelect(){""==(window.getSelection?window.getSelection():document.selection.createRange().text)?layer.msg("啊噢...你没还没选择文字呢!"):document.execCommand("Copy")}function baiduSearch(){var a=window.getSelection?window.getSelection():document.selection.createRange().text;""==a?layer.msg("啊噢...你没还没选择文字呢!"):window.open("https://www.baidu.com/s?wd="+a)}$(function(){for(var a=navigator.userAgent,b="Android;iPhone;SymbianOS;Windows Phone;iPad;iPod".split(";"),d=!0,c=0;c<b.length;c++)if(0<a.indexOf(b[c])){d=!1;break}d&&($.mouseMoveShow(".usercm"),$.disabledContextMenu())});</script>
效果图

在后台—外观—小工具—首页-底部全宽度,自定义HTML添加下面代码即可。(其他位置自行修改~)
<div id="wiiuii" style="box-shadow: 0 0 10px var(--main-shadow);">
<section class="buy-container">
<div class="buy-box">
<div class="slogan">
<h3>meow资源网</h3>
<p>欢迎光临meow资源网!</p>
</div>
<ul class="actions">
<li>
<a href="http://wpa.qq.com/msgrd?v=3&uin=1735308837&site=qq&menu=yes" target="_blank" class="buy-button primary" rel="noopener noreferrer">联系站长</a>
</li>
<li>
<a href="https://www.woam.cn/?page_id=58" target="_blank" class="demo-button" rel="noopener noreferrer">友链通道</a>
</li>
</ul>
</div>
<span class="tips"><div id="go-fav">更多精彩文章,按<span>Ctrl</span>+<span>D</span>收藏本站!</div></span>
</section>
</div>
<style type="text/css">
.buy-container{color: #ccc; padding: 60px 40px 50px 40px;margin: 0 auto; background: rgb(224,32,140); /*下述两行代码为兼容浏览器用,建议同步修改,亦可删除(不建议)*/background: -moz-linear-gradient(left, rgb(160,32,240) 0%, rgb(0,191,255) 100%);background: -webkit-linear-gradient(left, rgb(160,32,240) 0%,rgb(0,191,255) 100%); /*请更改此行代码,颜色为rgb模式*/background: linear-gradient(to right, rgb(160,32,240) 0%, rgb(0,191,255) 100%);filter: progid:DXImageTransform.Microsoft.gradient( startColorstr='#e0208c', endColorstr='#fa6400',GradientType=1 );/*-webkit-border-radius: 8px;-moz-border-radius: 8px;-o-border-radius: 8px;border-radius: 8px;*/border-radius: var(--main-radius);}.buy-container .buy-box{display: -webkit-box; display: flex; -webkit-box-pack: justify; justify-content: space-between; -webkit-box-align: center; align-items: center; max-width: 900px; margin: 0 auto;}@media screen and (max-width: 700px){.buy-container .buy-box{display: block; text-align: center;}.buy-container .buy-box .slogan{margin-bottom: 30px;}}.buy-container .buy-box .slogan h3{color: #fff;font-size: 26px;margin: 0 0 10px 0;}@media screen and (max-width: 800px){.buy-container .buy-box .slogan h3{font-size: 24px;}}@media screen and (max-width: 500px){.buy-container .buy-box .slogan h3{font-size: 20px;}}@media screen and (max-width: 400px){.buy-container .buy-box .slogan h3{font-size: 18px;}}.buy-container .buy-box .slogan p{color: #fff;font-size: 14px;font-weight: bold;margin: 10px 0;}.buy-container .buy-box .actions{display: -webkit-box; display: flex; -webkit-box-align: center; align-items: center;list-style-type: none;margin: 0;padding: 0;}@media screen and (max-width: 700px){.buy-container .buy-box .actions{-webkit-box-pack: justify; justify-content: center;}}.buy-container .buy-box .actions li{margin: 0;}.buy-container .buy-box .actions li:last-child{margin-left: 10px;}.buy-container .buy-box .actions li a{position: relative;color: #fff !important;font-size: 14px;font-weight: bold; line-height: 1;text-decoration: none;padding: 10px 20px;background-color: rgba(255, 255, 255, .1);-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-webkit-transition: .2s;-moz-transition: .2s;-o-transition: .2s;transition: .2s;}.buy-container .buy-box .actions li a:hover{-webkit-transform: translateY(-2px);-moz-transform: translateY(-2px);-o-transform: translateY(-2px);transform: translateY(-2px); -webkit-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -moz-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); -o-box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2); box-shadow: 0 5px 10px 0 rgba(0, 0, 0, .2);opacity: 1 !important;}@media screen and (max-width: 330px){.buy-container .buy-box .actions li a{font-size: 12px;}}.buy-container .buy-box .actions li a:not(.primary):before{content: "";position: absolute;top: 0;left: 0;width: 100%;height: 100%;-webkit-box-shadow: inset 0 0 0 1px currentColor;-moz-box-shadow: inset 0 0 0 1px currentColor;-o-box-shadow: inset 0 0 0 1px currentColor;box-shadow: inset 0 0 0 1px currentColor;-webkit-border-radius: 4px;-moz-border-radius: 4px;-o-border-radius: 4px;border-radius: 4px;-khtml-opacity: .3;-moz-opacity: .3;opacity: .3;}.buy-container .buy-box .actions li a:after{display: none;}.buy-container .buy-box .actions li a.primary{color: #ff3b30 !important;background-color: #fff;}.buy-container .tips{border-top: 1px solid rgba(255, 255, 255, .1);display: block;color: #fff;font-size: 12px;text-align: center; max-width: 900px;margin: 30px auto 0 auto;padding-top: 30px;}@media screen and (max-width: 768px){.buy-container {padding: 30px 40px 30px 40px;}}#go-fav{width:100%; height:100%; line-height:30px; text-align:center; font-size:14px; font-weight:700; color:rgba(255, 255, 255, 1);}#go-fav span{padding:5px 10px; background:#f0e7e2; border-radius:8px; color:#202020; margin:0 5px;}
</style>
<script>
document.getElementById("wiiuii").parentNode.parentNode.style.padding=0;
</script>
1、后台主题设置—>自定义代码—>自定义 CSS 样式代码把下面的代码添加到里面
自定义CSS代码:
.contact-help{position: fixed; z-index: 101; left: 0; top: calc(50% - 30px); margin-top: -36px; width: 28px; height: 72px; transition: all .3s; font-size: 12px;background: var(--main-bg-color);border-radius: 0 5px 5px 0; padding: 8px 7px; line-height: 14px;}@media screen and (max-width: 768px){.contact-help{display:none;}}
2、在主题目录下 themes/zibll/footer.php 下,添加下面的 PHP 代码:
<a href="http://wpa.qq.com/msgrd?v=3&uin=1735308837&site=qq&menu=yes" target="_blank" class="contact-help main-shadow" style="font-weight:700;" />联系站长</a>- 当你发布的某篇文章,经过了千百天还有人访问,可能是教程设置不生效,也可能是下载地址更换,这时候就需要自动在文章底部提示读者啦!这篇教程有多久多久啦~失效该怎么办啦~
- 分为三个步骤
- 1.将下面的 PHP 代码加入到主题目录下:themes/zibll/functions.php 文件中。
function article_time_update() {
date_default_timezone_set('PRC');
$newdate=time();
$updated_date = get_the_modified_time('Y-m-d H:i:s');
$updatetime=strtotime($updated_date);
$custom_content = '';
if ( $newdate > $updatetime+86400) {
$custom_content= '<div class="article-timeout"><strong><i class="fa fa-bell" aria-hidden="true"></i> 温馨提示:</strong>本文最后更新于<code>'. $updated_date . '</code>,某些文章具有时效性,若有错误或已失效,请在下方<a href="#comment">留言</a>或联系<a target="_blank" title="meow科技" href="http://wpa.qq.com/msgrd?v=3&uin=1735308837&site=qq&menu=yes"><b>简单</b></a>。</div >';
}
echo $custom_content;
}
- 说明:请自己修改上面有关于自己网站的信息,改成自己网站信息即可,图标可以用阿里矢量图。
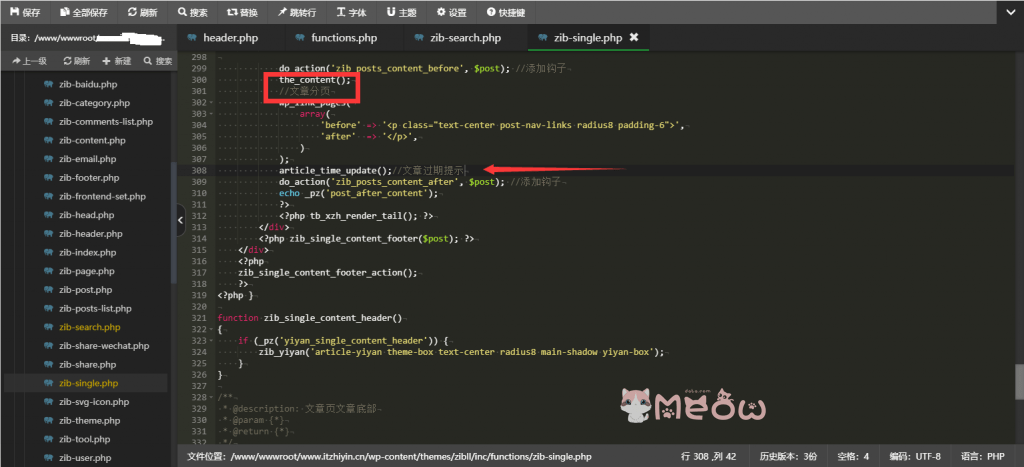
2.2.在主题目录themes/zibll/inc/functions/zib-single.php 文件中,文章分页函数(没有修改的话就是308 行)添加下方代码即可。主题目录themes/zibll/template/single-dosc.php 文件里改是没有用的!(不要问我怎么知道的,问就是试了)

我反了的错误:再第374行加了(捂脸)哈哈
- PHP 代码:
article_time_update();
3.CSS 代码:(在自定义 CSS 样式添加下面代码)
.article-timeout{position:relative; border-radius: 8px; position: relative; margin-bottom: 25px; padding: 10px; background-color: var(--body-bg-color);}演示图

在 zibll 主题目录下,themes/zibll/footer.php 文件中的“</footer>”(重要)下面添加下面的代码:
<div class="wiiuii_layout">
<svg class="editorial"
xmlns="http://www.w3.org/2000/svg"
xmlns:xlink="http://www.w3.org/1999/xlink"
viewBox="0 24 150 28"
preserveAspectRatio="none">
<defs>
<path id="gentle-wave"
d="M-160 44c30 0
58-18 88-18s
58 18 88 18
58-18 88-18
58 18 88 18
v44h-352z" />
</defs>
<g class="parallax">
<use xlink:href="#gentle-wave" x="50" y="0" fill="#4579e2"/>
<use xlink:href="#gentle-wave" x="50" y="3" fill="#3461c1"/>
<use xlink:href="#gentle-wave" x="50" y="6" fill="#2d55aa"/>
</g>
</svg>
</div>
<style type='text/css'>
.parallax > use{animation: move-forever 12s linear infinite;}.parallax > use:nth-child(1){animation-delay: -2s;}.parallax > use:nth-child(2){animation-delay: -2s; animation-duration: 5s;}.parallax > use:nth-child(3){animation-delay: -4s; animation-duration: 3s;}@keyframes move-forever{0%{transform: translate(-90px, 0%);} 100%{transform: translate(85px, 0%);}}.wiiuii_layout{width: 100%;height: 40px;position: relative;overflow: hidden;z-index: 1;background: var(--footer-bg);}.editorial{display: block; width: 100%; height: 40px; margin: 0;}
</style>
效果图

1.子比主题设置—>自定义代码—>自定义javascript代码,添加以下代码:
document.body.oncopy = function() {layer.msg('<p style="font-weight: 700;">【meow资源网(a.xiaowen.cc)】<br>复制成功,若要转载请务必保留原文链接!</p>', function(){});};2.子比主题设置—>自定义代码—>自定义底部HTML代码,添加以下代码:
<script src="https://cdn.bootcss.com/layer/2.3/layer.js"></script>
效果图

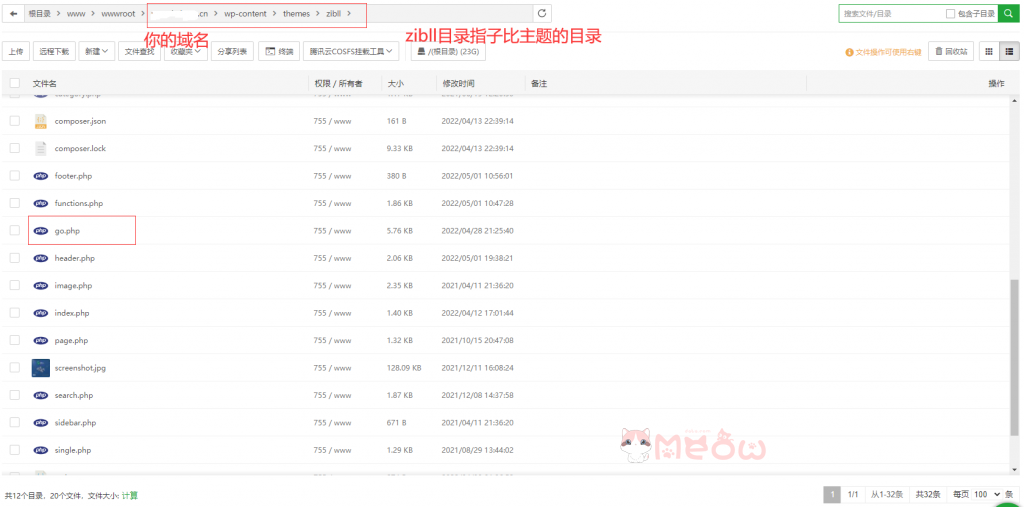
- 在主题目录下go.php文件里面的全部代码清空,然后把下面的代码复制进去即可。替换原来的即可。
- 更新主题和修改前记得备份go.php。
注意:修改代码内的第 108 行的 logo 地址,本教程适用于子比主题最新版,其他主题请自行测试。
小白看这里

<?php
if (
strlen($_SERVER['REQUEST_URI']) > 384 ||
strpos($_SERVER['REQUEST_URI'], "eval(") ||
strpos($_SERVER['REQUEST_URI'], "base64")
) {
@header("HTTP/1.1 414 Request-URI Too Long");
@header("Status: 414 Request-URI Too Long");
@header("Connection: Close");
@exit;
}
//通过 QUERY_STRING 取得完整的传入数据,然后取得 url=之后的所有值,兼容性更好
@session_start();
$t_url = !empty($_SESSION['GOLINK']) ? $_SESSION['GOLINK'] : preg_replace('/^url=(.*)$/i', '$1', $_SERVER["QUERY_STRING"]);
//数据处理
if (!empty($t_url)) {
//判断取值是否加密
if ($t_url == base64_encode(base64_decode($t_url))) {
$t_url = base64_decode($t_url);
}
//防止 xss
$t_url = htmlspecialchars($t_url);
//对取值进行网址校验和判断
preg_match('/^(http|https|thunder|qqdl|ed2k|Flashget|qbrowser):///i', $t_url, $matches);
if ($matches) {
$url = $t_url;
$title = '页面加载中,请稍候...-meow资源网';
} else {
preg_match('/./i', $t_url, $matche);
if ($matche) {
$url = 'http://' . $t_url;
$title = '页面加载中,请稍候...-meow资源网';
} else {
$url = 'http://' . $_SERVER['HTTP_HOST'];
$title = '参数错误,正在返回首页...-meow资源网';
}
}
} else {
$title = '参数缺失,正在返回首页...-meow资源网';
$url = 'http://' . $_SERVER['HTTP_HOST'];
}
?>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8">
<meta name="robots" content="noindex, nofollow" />
<title><?php echo $title; ?></title>
<meta name="keywords" content="">
<meta name="description" content="">
<meta name="viewport" content="width=device-width, initial-scale=1.0, maximum-scale=1.0, user-scalable=no, viewport-fit=cover" />
<meta http-equiv="Cache-Control" content="no-transform" />
<meta http-equiv="Cache-Control" content="no-siteapp" />
<meta name="renderer" content="webkit"/>
<meta name="force-rendering" content="webkit"/>
<meta http-equiv="X-UA-Compatible" content="IE=Edge,chrome=1"/>
<link rel="shortcut icon" type="image/ico" href="/favicon.ico">
<script>
function link_jump()
{
//禁止其他网站使用我们的跳转页面
var MyHOST = new RegExp("<?php echo $_SERVER['HTTP_HOST']; ?>");
if (!MyHOST.test(document.referrer)) {
location.href="https://" + MyHOST;
}
location.href="<?php echo $url; ?>";
}
//延时 1S 跳转,可自行修改延时时间
//setTimeout(link_jump, 1500);
//延时 50S 关闭跳转页面,用于文件下载后不会关闭跳转页的问题
setTimeout(function(){window.opener=null;window.close();}, 50000);
</script>
<style>
*,:after,:before{box-sizing:border-box}body.reader-black-font,body.reader-black-font .history-mode .view-area,body.reader-black-font .history-mode .view-area pre,body.reader-black-font .main .kalamu-area,body.reader-black-font .main .markdown .text,body.reader-black-font input,body.reader-black-font select,body.reader-black-font textarea{font-family:-apple-system,SF UI Text,Arial,PingFang SC,Hiragino Sans GB,Microsoft YaHei,WenQuanYi Micro Hei,sans-serif}body{background:#f6f7f8}.ext-link__wrapper{position:absolute;width:620px;padding:40px 0;border-radius:6px;text-align:center;top:118px;left:50%;-webkit-transform:translateX(-50%);-ms-transform:translateX(-50%);transform:translateX(-50%);background-color:#fff;box-shadow:0 1px 3px rgba(27,95,160,.1);overflow:hidden}.title{font-size:22px;color:#2f2f2f}.sub-title{font-size:16px;color:#888;margin-top:8px}.link-bd{display:-webkit-box;display:-webkit-flex;display:-ms-flexbox;display:flex;-webkit-box-align:center;-webkit-align-items:center;-ms-flex-align:center;align-items:center;width:460px;margin:12px auto 0;padding:10px;border-radius:4px;background:#ebf6ff;border:1px solid #dceaf5;zoom:1}.link-bd:after,.link-bd:before{content:" ";display:table}.link-bd .link-bd__icon{-webkit-flex-shrink:0;-ms-flex-negative:0;flex-shrink:0;display:flex;align-items:center;width:40px;justify-content:center;height:40px;line-height:40px;font-size:20px;background:#bcc6d8;text-align:center;border-radius:2px}.link-btn{text-align:center;font-size:0;margin-top:24px}.link-bd .link-bd__text{font-size:14px;color:#006cbe;margin-left:10px;overflow:hidden;-o-text-overflow:ellipsis;text-overflow:ellipsis;white-space:nowrap}.link-btn__text{display:inline-block;width:144px;height:44px;line-height:43px;border-radius:22px;font-size:14px;color:#006cbe;border:1px solid #006cbe;cursor:pointer;text-decoration:none}.link-btn__text:hover{color:#fff;background:#006cbe}
.alert-footer {
margin: 0 auto;
height: 90px;
width: 130px;
padding-top: 30px;
}
.alert-footer-icon {
float: left;
margin-top: 10px;
margin-right: 6px;
}
.alert-footer-text {
float: left;
border-left: 2px solid #EEE;
padding: 3px 0 0 5px;
height: 60px;
color: #0B85CC;
font-size: 12px;
text-align: left;
}
.alert-footer-text p {
color: #7A7A7A;
font-size: 22px;
line-height: 18px;
margin-top: 0px;
}
</style>
</head>
<body>
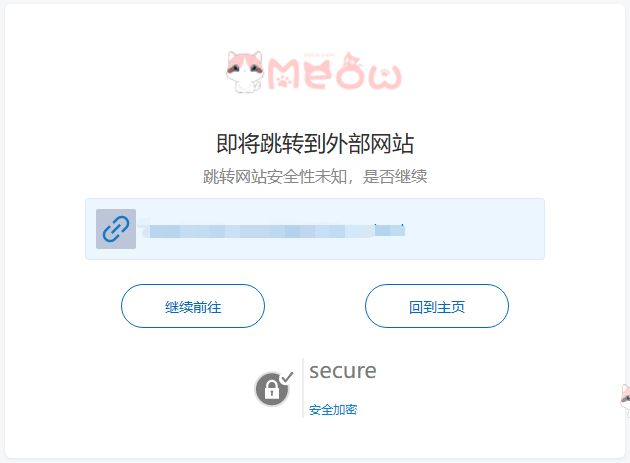
<div class="ext-link__wrapper">
<img src="https://a.xiaowen.cc/2022/12/logo66.png" width="200" style="margin-bottom: 30px;">
<!--可修改成自己的 LOGO-->
<div class="title">即将跳转到外部网站</div>
<div class="sub-title">跳转网站安全性未知,是否继续</div>
<div class="link-bd">
<div class="link-bd__icon"><svg t="1585116627498" class="icon" viewBox="0 0 1024 1024" version="1.1"
xmlns="http://www.w3.org/2000/svg" p-id="2855" width="32" height="32">
<path
d="M580.906667 682.496a8.96 8.96 0 0 0-12.501334 0l-129.109333 129.152c-59.818667 59.818667-160.682667 66.133333-226.688 0-66.133333-66.133333-59.733333-166.912 0-226.688l129.109333-129.152a8.917333 8.917333 0 0 0 0-12.544L297.514667 399.061333a8.917333 8.917333 0 0 0-12.544 0l-129.152 129.066667a240.256 240.256 0 0 0 0 340.053333 240.213333 240.213333 0 0 0 340.053333 0l129.066667-129.109333a8.917333 8.917333 0 0 0 0-12.586667l-43.989334-43.989333h-0.042666zM868.224 155.733333a240.554667 240.554667 0 0 1 0 340.138667l-129.109333 129.152a8.917333 8.917333 0 0 1-12.544 0l-44.202667-44.202667a8.96 8.96 0 0 1 0-12.629333l129.109333-129.066667c59.818667-59.818667 66.133333-160.597333 0-226.730666-66.005333-66.133333-166.869333-59.818667-226.688 0l-129.066666 129.194666a8.96 8.96 0 0 1-12.544 0L399.061333 297.514667a8.96 8.96 0 0 1 0-12.544l129.237334-129.152a240.213333 240.213333 0 0 1 339.925333 0v-0.042667z m-247.210667 201.045334l43.946667 43.989333a8.917333 8.917333 0 0 1 0 12.544l-251.562667 251.562667a8.917333 8.917333 0 0 1-12.544 0l-44.032-43.946667a8.917333 8.917333 0 0 1 0-12.544l251.690667-251.605333a8.96 8.96 0 0 1 12.544 0h-0.042667z"
fill="#006CBE" fill-opacity=".87" p-id="2856"></path>
</svg></div>
<div class="link-bd__text"><?php echo $url; ?></div>
</div>
<div class="link-btn">
<a href="javascript:void(0);" onclick="javascript:window.location.href='<?php echo $url; ?>'" class="link-btn__text">继续前往</a>
<a href="<?php echo $_SERVER['HTTP_HOST']; ?>" class="link-btn__text" style="margin-left:100px;">回到主页</a>
</div>
<div class="alert-footer">
<svg width="46px" height="42px" class="alert-footer-icon">
<circle fill-rule="evenodd" clip-rule="evenodd" fill="#7B7B7B" stroke="#DEDFE0" stroke-width="2" stroke-miterlimit="10" cx="21.917" cy="21.25" r="17"/>
<path fill="#FFF" d="M22.907,27.83h-1.98l0.3-2.92c-0.37-0.22-0.61-0.63-0.61-1.1c0-0.71,0.58-1.29,1.3-1.29s1.3,0.58,1.3,1.29 c0,0.47-0.24,0.88-0.61,1.1L22.907,27.83z M18.327,17.51c0-1.98,1.61-3.59,3.59-3.59s3.59,1.61,3.59,3.59v2.59h-7.18V17.51z M27.687,20.1v-2.59c0-3.18-2.59-5.76-5.77-5.76s-5.76,2.58-5.76,5.76v2.59h-1.24v10.65h14V20.1H27.687z"/>
<circle fill-rule="evenodd" clip-rule="evenodd" fill="#FEFEFE" cx="35.417" cy="10.75" r="6.5"/>
<polygon fill="#7B7B7B" stroke="#7B7B7B" stroke-linecap="round" stroke-linejoin="round" stroke-miterlimit="10" points="35.417,12.16 32.797,9.03 31.917,10.07 35.417,14.25 42.917,5.29 42.037,4.25 "/>
</svg>
<div class="alert-footer-text"><p>secure</p>安全加密 </div>
</div>
</div>
</body>
</html>
效果图

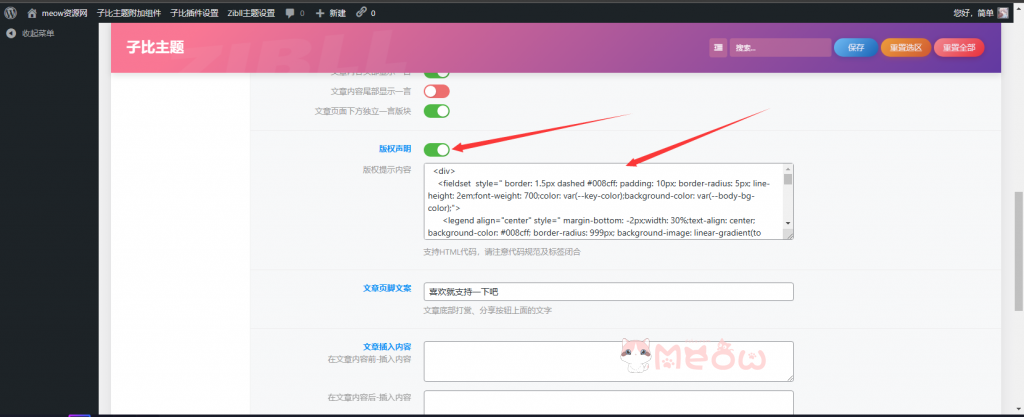
代码
<div>
<fieldset style=" border: 1.5px dashed #008cff; padding: 10px; border-radius: 5px; line-height: 2em;font-weight: 700;color: var(--key-color);background-color: var(--body-bg-color);">
<legend align="center" style=" margin-bottom: -2px;width: 30%;text-align: center; background-color: #008cff; border-radius: 999px; background-image: linear-gradient(to right, #FFCC99, #FF99CC);border: 1.5px dashed #008cff;" >
版权声明
</legend>
<span class="btn-info btn-xs">1</span> 本网站名称:<span style="color: #3333ff"><span style="color: #09ace2; font-size: 18px"><strong>简单资源网</span></span><br />
<span class="btn-info btn-xs">2</span> 本站永久网址:<font color="#09ace2">https://ko.ko80.cn</font><br />
<span class="btn-info btn-xs">3</span> 本网站的文章部分内容可能来源于网络,仅供大家学习与参考,如有侵权,请联系站长 QQ<a href="http://wpa.qq.com/msgrd?v=3&uin=1735308837&site=qq&menu=yes" target="_blank">1735308837</a>进行删除处理。<br />
<span class="btn-info btn-xs">4</span> 本站一切资源不代表本站立场,并不代表本站赞同其观点和对其真实性负责。<br />
<span class="btn-info btn-xs">5</span> 本站一律禁止以任何方式发布或转载任何违法的相关信息,访客发现请向站长举报<br />
<span class="btn-info btn-xs">6</span> 本站资源大多存储在云盘,如发现链接失效,请联系我们我们会第一时间更新。<br />
</fieldset>
</div>
放在这里


效果图

1、后台设置—>外观—>小工具—>添加自定义 HTML 代码,加到合适侧边栏即可 :我是添加在首页侧边栏
标题文本:☀当前时间
<canvas id="canvas" style="width:100%;" width="820" height="2"></canvas>将以下代码添加到自定义js
(function(){var t=820;var a=250;var r=7;var n=10;var e=.65;var f;var o=[];const v=["#33B5E5","#0099CC","#AA66CC","#9933CC","#99CC00","#669900","#FFBB33","#FF8800","#FF4444","#CC0000"];var h=[];var u=[[[0,0,1,1,1,0,0],[0,1,1,0,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,0,1,1,0],[0,0,1,1,1,0,0]],[[0,0,0,1,1,0,0],[0,1,1,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[1,1,1,1,1,1,1]],[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,1,1,0,0,0],[0,1,1,0,0,0,0],[1,1,0,0,0,0,0],[1,1,0,0,0,1,1],[1,1,1,1,1,1,1]],[[1,1,1,1,1,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,1,1,1,0,0],[0,0,0,0,1,1,0],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[0,0,0,0,1,1,0],[0,0,0,1,1,1,0],[0,0,1,1,1,1,0],[0,1,1,0,1,1,0],[1,1,0,0,1,1,0],[1,1,1,1,1,1,1],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,1,1,1,1]],[[1,1,1,1,1,1,1],[1,1,0,0,0,0,0],[1,1,0,0,0,0,0],[1,1,1,1,1,1,0],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[0,0,0,0,1,1,0],[0,0,1,1,0,0,0],[0,1,1,0,0,0,0],[1,1,0,0,0,0,0],[1,1,0,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[1,1,1,1,1,1,1],[1,1,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,0,0,1,1,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0],[0,0,1,1,0,0,0]],[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,1,1,0]],[[0,1,1,1,1,1,0],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[1,1,0,0,0,1,1],[0,1,1,1,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,0,1,1],[0,0,0,0,1,1,0],[0,0,0,1,1,0,0],[0,1,1,0,0,0,0]],[[0,0,0,0],[0,0,0,0],[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0],[0,1,1,0],[0,1,1,0],[0,0,0,0],[0,0,0,0]]];function l(t){var a=[];f.fillStyle="#005EAC";var r=new Date;var e=70,o=30;var v=r.getHours();var u=Math.floor(v/10);var l=v%10;a.push({num:u});a.push({num:l});a.push({num:10});var c=r.getMinutes();var u=Math.floor(c/10);var l=c%10;a.push({num:u});a.push({num:l});a.push({num:10});var M=r.getSeconds();var u=Math.floor(M/10);var l=M%10;a.push({num:u});a.push({num:l});for(var p=0;p<a.length;p++){a[p].offsetX=e;e=m(e,o,a[p].num,t);if(p<a.length-1){if(a[p].num!=10&&a[p+1].num!=10){e+=n}}}if(h.length==0){h=a}else{for(var C=0;C<h.length;C++){if(h[C].num!=a[C].num){s(a[C]);h[C].num=a[C].num}}}i(t);g();return r}function s(t){var a=t.num;var n=u[a];for(var e=0;e<n.length;e++){for(var f=0;f<n[e].length;f++){if(n[e][f]==1){var h={offsetX:t.offsetX+r+r*2*f,offsetY:30+r+r*2*e,color:v[Math.floor(Math.random()*v.length)],g:1.5+Math.random(),vx:Math.pow(-1,Math.ceil(Math.random()*10))*4+Math.random(),vy:-5};o.push(h)}}}}function i(t){for(var a=0;a<o.length;a++){t.beginPath();t.fillStyle=o[a].color;t.arc(o[a].offsetX,o[a].offsetY,r,0,2*Math.PI);t.fill()}}function g(){var n=0;for(var f=0;f<o.length;f++){var v=o[f];v.offsetX+=v.vx;v.offsetY+=v.vy;v.vy+=v.g;if(v.offsetY>a-r){v.offsetY=a-r;v.vy=-v.vy*e}if(v.offsetX>r&&v.offsetX<t-r){o[n]=o[f];n++}}for(;n<o.length;n++){o.pop()}}function m(t,a,n,e){var f=u[n];for(var o=0;o<f.length;o++){for(var v=0;v<f[o].length;v++){if(f[o][v]==1){e.beginPath();e.arc(t+r+r*2*v,a+r+r*2*o,r,0,2*Math.PI);e.fill()}}}e.beginPath();t+=f[0].length*r*2;return t}var c=document.getElementById("canvas");c.width=t;c.height=a;f=c.getContext("2d");var M=new Date;setInterval(function(){f.clearRect(0,0,f.canvas.width,f.canvas.height);l(f)},50)})();效果图

一般主题(如子比主题)都会自带 自定义代码 这样主题设置的,只需在主题设置自定义CSS代码里面添加美化的css代码就即可美化啦!
如果主题没有 自定义代码 那么在WordPress主题目录文件里找style.css文件或者在WordPress后台里找“外观—>自定义—>额外CSS”里面美化的css代码就即可美化!
单色滚动条代码:
::-webkit-scrollbar-thumb{
background-color:#FF6666; /*更改喜欢的十六进制颜色*/
height:50px;
outline-offset:-2px;
outline:2px solid #fff;
-webkit-border-radius:4px;
border: 2px solid #fff;
}
/*滚动条大小*/
::-webkit-scrollbar{
width:8px;
height:8px;
}
/*滚动框背景样式*/
::-webkit-scrollbar-track-piece{
background-color:#fff;
-webkit-border-radius:0;
}彩色滚动条
::-webkit-scrollbar {
width: 10px;
height: 1px;
}
::-webkit-scrollbar-thumb {
background-color: #12b7f5;
background-image: -webkit-linear-gradient(45deg, rgba(255, 93, 143, 1) 25%, transparent 25%, transparent 50%, rgba(255, 93, 143, 1) 50%, rgba(255, 93, 143, 1) 75%, transparent 75%, transparent);
}
::-webkit-scrollbar-track {
-webkit-box-shadow: inset 0 0 5px rgba(0,0,0,0.2);
background: #f6f6f6;
}彩色滚动条样式参考本站
CSS代码
.theme-pagination .ajax-next a, .theme-pagination .order-ajax-next a{border-radius: 30px; padding: 15px 0; color: var(--muted-color); background-color:var(--main-bg-color);color: #FF0033;display: block;opacity: 1;font-weight:bold;}效果图

CSS代码
.avatar{border-radius: 50%; animation: light 4s ease-in-out infinite; transition: 0.5s;}.avatar:hover{transform: scale(1.15) rotate(720deg);}@keyframes light{0%{box-shadow: 0 0 4px #f00;} 25%{box-shadow: 0 0 16px #0f0;} 50%{box-shadow: 0 0 4px #00f;} 75%{box-shadow: 0 0 16px #0f0;} 100%{box-shadow: 0 0 4px #f00;}}CSS代码
#percentageCounter{position:fixed; left:0; top:0; height:3px; z-index:99999; background-image: linear-gradient(to right, #339933,#FF6666);border-radius:5px;}js代码
$(window).scroll(function() {
var a = $(window).scrollTop(),
c = $(document).height(),
b = $(window).height();
scrollPercent = a / (c - b) * 100;
scrollPercent = scrollPercent.toFixed(1);
$("#percentageCounter").css({
width: scrollPercent + "%"
});
}).trigger("scroll");在主题目录header.php中,添加以下代码,放在body标签下(最后一行)
<div id="percentageCounter"></div>HTML小工具没啥好说的,自己打开【网站后台】-【外观】-【小工具】-【自定义HTML】,放在侧边栏就OK了。把下面的代码放进去就大功告成啦!
<style>
.zhiyin-rqyy-demo {
width: 100%;
height: 180px;
position: relative;
}
.zhiyin-rqyy-item {
width: 100%;
height: 100%;
padding: 5px;
box-sizing: border-box;
color: white;
text-align: center;
background-size: cover;
background-repeat: no-repeat;
background-position: center center;
cursor: pointer;
background-image: url(https://www.itzhiyin.cn/rqyy-bg-5.png);
}
.zhiyin-rqyy-date {
font-family: Arial, Helvetica, sans-serif;
}
.zhiyin-rqyy-day {
font-size: 2.5rem;
font-weight: 700;
}
.zhiyin-rqyy-month {
font-weight: 700;
font-size: 2rem;
}
.zhiyin-rqyy-month::before {
content: "/";
padding-right: 2px;
}
.zhiyin-rqyy-text {
position: absolute;
width: 90%;
height: auto;
line-height: 30px;
font-family: "宋体";
font-size: 1.5rem;
font-weight: 700;
top: 50%;
left: 50%;
transform: translate(-50%, -50%);
}
.itzhiyin-rqyy-yy::after {
display: inline-block;
content: "_";
animation: fadeInHX 1s;
animation-iteration-count: infinite;
}
@keyframes fadeInHX {
0% {
opacity: 0;
}
100% {
opacity: 1;
}
}
.zhiyin-rqyy-btn {
display: inline-block;
font-family: "新宋体";
font-weight: 700;
position: absolute;
right: 0;
bottom: 0;
margin: 10px;
}
#zhiyin-yybtn {
width: 100%;
position: relative;
}
#zhiyin-yybtn:hover {
color: #e99896;
}
#zhiyin-yybtn:hover > .zhiyin-rqyy-msg {
visibility: unset;
}
.zhiyin-rqyy-icon {
font-size: 18px;
}
.zhiyin-rqyy-msg {
visibility: hidden;
font-size: 10px;
color: #9784a0;
position: absolute;
padding: 5px;
top: -5px;
left: -60px;
border-radius: 2px;
background: white;
transition: all 0.2s;
}
.zhiyin-rqyy-msg::after {
content: " ";
display: inline-block;
width: 9px;
height: 9px;
background: white;
position: absolute;
top: 10px;
transform: rotate(45deg);
border-radius: 2px;
}
</style>
<div class="zhiyin-rqyy-demo">
<div class="zhiyin-rqyy-item">
<div class="zhiyin-rqyy-date">
<span class="zhiyin-rqyy-day">-</span>
<span class="zhiyin-rqyy-month">-</span>
</div>
<div class="zhiyin-rqyy-text">
<span class="itzhiyin-rqyy-yy">加载中...</span>
</div>
<div class="zhiyin-rqyy-btn">
<div id="zhiyin-yybtn">
<span class="zhiyin-rqyy-msg">换一句</span>
<i class="fa fa-dot-circle-o zhiyin-rqyy-icon" aria-hidden="true"></i>
</div>
</div>
</div>
</div>
<script>
$(function () {
var myDate = new Date();
var mon = myDate.getMonth() + 1;
var day = myDate.getDate();
var newMon = mon < 10 ? "0" + mon : mon;
var newDay = day < 10 ? "0" + day : day;
var rqyyLock = true;
var randRYY = parseInt(Math.random() * 10);
$(".zhiyin-rqyy-item").css(
"background-image",
"url(https://www.itzhiyin.cn/rqyy-imgs/rqyy-bg-" + randRYY + ".png)"
);
$(".zhiyin-rqyy-day").html(newDay);
$(".zhiyin-rqyy-month").html(newMon);
$.extend({
yyAjax: function () {
$.ajax({
// 链接
url: "https://api.btstu.cn/yan/api.php?charset=utf-8&encode=json",
// 请求方法
type: "GET",
// 成功返回
dataType: "json",
success: function (e) {
rqyyLock = false;
var yiyanList = e.text.split("");
var newYY = "";
var yyIndex = 0;
var timer = setInterval(function () {
newYY += yiyanList[yyIndex];
yyIndex++;
if (yyIndex >= yiyanList.length) {
clearInterval(timer);
rqyyLock = true;
}
$(".itzhiyin-rqyy-yy").html(newYY);
}, 150);
}
});
}
});
$.yyAjax();
$("#zhiyin-yybtn").click(function () {
if (!rqyyLock) return;
$.yyAjax();
});
});
$(".zhiyin-rqyy-demo").parent().parent().css({
padding: "0",
overflow: "hidden"
});
</script>效果图

svip
https://pic.rmb.bdstatic.com/bjh/news/3bcde1b3553c1aa4364bccc70a836965.gif
svip1
https://pic.rmb.bdstatic.com/bjh/news/76bbba1af4be5385894692a1d380d753.gif
svip2
https://pic.rmb.bdstatic.com/bjh/news/3ff1a7b94eaa4e048c6c8e4dbec7e5d3.gif
svip3
https://pic.rmb.bdstatic.com/bjh/news/536d016a0b5435b5703da1959b376ca2.gif
svip4
https://pic.rmb.bdstatic.com/bjh/news/95fc8e30da0e714bdcd16ad666befd44.gif
svip5
https://pic.rmb.bdstatic.com/bjh/news/46bad10fc11b15aa3a157342df540a80.gif
svip6
https://pic.rmb.bdstatic.com/bjh/news/f094cd3a4a9fac15791e172a6db76978.gif
svip7
https://pic.rmb.bdstatic.com/bjh/news/8d9cac92d9a49e736c6e8ea21752fe23.gif
svip8
https://pic.rmb.bdstatic.com/bjh/news/2c326ca72140a4fe79a638109bfebcbe.gif
svip9
https://pic.rmb.bdstatic.com/bjh/news/52ef0551ee44744fa6af51436931206a.gif
其他图标(很帅的哟)
我这里就不写了哈,你们直接访问链接查看
https://pic.rmb.bdstatic.com/bjh/news/576702bdab22b3792b5ebda1dd183558.gif
https://pic.rmb.bdstatic.com/bjh/news/5ac091a613c58cbd1cab0fb74428dba6.gif
https://pic.rmb.bdstatic.com/bjh/news/f597a168b529f2fd2d63a251ed66127b.gif
https://pic.rmb.bdstatic.com/bjh/news/1b08574a6cad184496f91cb268768476.gif
https://pic.rmb.bdstatic.com/bjh/news/f8a5dc2cabc0f97e471cee97d2812517.gif
https://pic.rmb.bdstatic.com/bjh/news/d2c97887a4d4a790567dd488c97f7c23.gif
https://pic.rmb.bdstatic.com/bjh/news/cafb4c7e69c39b1e00e76ca8a7be6771.gif
https://pic.rmb.bdstatic.com/bjh/news/6d06912fdb5288d6f5c565d349b5ab0b.gif
https://pic.rmb.bdstatic.com/bjh/news/aa515c39e2818d9cfcd0204b30f65090.gif
https://pic.rmb.bdstatic.com/bjh/news/63aed9aed57432b62c5d2a816e750324.gif
https://pic.rmb.bdstatic.com/bjh/news/5b1b25f36c3863d963bf1f87bef565e5.gif
https://pic.rmb.bdstatic.com/bjh/news/b6eca9fee337b815f94bc5432479328e.gif
https://pic.rmb.bdstatic.com/bjh/news/6a26ac410e81cf4fe024a882ce6854d5.gif
https://pic.rmb.bdstatic.com/bjh/news/8cf8748a277b31a0ccd4f55dd6316939.gif
https://pic.rmb.bdstatic.com/bjh/news/d81cf6af95559943614ceb2afde2e514.gif
1.引入所需要的js CSS文件:
在我们的Wordpress网站的主题设置里的自定义头部HTML代码加以下三段引入代码,并保存。
<link rel="stylesheet" href="https://www.itzhiyin.cn/silan/shouyesige1.css">
<link rel="stylesheet" href="https://www.itzhiyin.cn/silan/shouyesige2.css">
<script type='text/javascript' src='https://www.itzhiyin.cn/silan/shouyesige.js'></script>2.创建HTML自定义代码:
进入Wordpress后台点击外观→小工具→自定义HTML代码,放到自己想要放的地方建议放在主内容顶部,然后粘贴下面的代码即可。
<div class="ads-box">
<div class="home-first">
<div class="container hide_sm">
<div class="row ron">
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-software">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-huiyuan"></use>
</svg>
<a href="https://www.woam.cn/"
target="_blank">会员服务</a><span>会员专属贴心服务</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.woam.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-dingyue"></use>
</svg><span>升级会员</span></a></li>
<li><a href="https://www.woam.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-xiaoxi"></use>
</svg><span>消息订单</span></a></li>
<li><a href="https://www.woam.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-zhinan"></use>
</svg><span>热门标签</span></a></li>
<li><a href="https://www.woam.cn/" target="_blank">
<svg class="kuai" aria-hidden="true">
<use xlink:href="#icon-tougaofabu"></use>
</svg><span>投稿发文</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-2">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-tishi"></use>
</svg>
<a href="https://www.woam.cn/" target="_blank">广告服务</a><span>精品免费广告位</span>
</h3>
<div class="hf-widget-content">
<div class="no-scroll hf-tags">
<a class="style_orange" href="https://www.woam.cn/" target="_blank"><span>域名出售</span></a>
<a class=""
href="https://www.woam.cn/"
target="_blank"><span>特价服务器</span></a>
<a class="" href="https://www.woam.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.woam.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.woam.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.woam.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.woam.cn/" target="_blank"><span>来这看看</span></a>
<a class="" href="https://www.woam.cn/" target="_blank"><span>来这看看</span></a>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-1 hf-widget-hot-cats">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-kuaijiedaohang-ceping"></use>
</svg>
<a href="https://www.woam.cn/" target="_blank">快捷导航</a><span>精品站长资源教程</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li><a href="https://www.woam.cn/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>网页模板</span></a></li>
<li><a href="https://www.woam.cn/" target="_blank">
<i class="hhicon iconfont icon-yuanma"></i><span>精品源码</span></a></li>
<li><a href="https://www.woam.cn/" target="_blank">
<i class="hhicon iconfont icon-jiaocheng"></i><span>站长教程</span></a></li>
<li><a href="https://www.woam.cn/" target="_blank">
<i class="hhicon iconfont icon-moban"></i><span>免费主题</span></a></li>
</ul>
</div>
</div>
</div>
</div>
<div class="col-1-4">
<div class="hf-widget hf-widget-4">
<h3 class="hf-widget-title">
<svg class="ydicon" aria-hidden="true">
<use xlink:href="#icon-dongtai"></use>
</svg> <a href="https://www.woam.cn/" target="_blank">最新活动</a><span>注册会员享福利</span>
</h3>
<div class="hf-widget-content">
<div class="scroll-h">
<ul>
<li>
<h3><a href="https://www.woam.cn" target="_blank"> <i
class="icon-time"></i> <span>本站现阶段免费升级永久会员</span><em>立即升级</em></a>
</h3>
</li>
<li>
<h3><a href="https://www.woam.cn/" target="_blank"> <i
class="icon-time"></i> <span>注册升级会员得免费广告位</span><em>免费注册</em></a>
</h3>
</li>
</ul>
</div>
</div>
</div>
</div>
</div>
</div>
</div>
</div>效果图















- 最新
- 最热
只看作者